
Welcome to my Portfolio!
My strengths are deep empathy and storytelling. When paired with my keen interest in web design and human computer interaction, User Experience Research is a perfect fit. I advocate for users, informed design, and product usability.
Barbara Wright
User Experience Researcher
Projects
Employee Intranet Website
Overview
The Human Resources (HR) division of a large financial company launched a project to join their Technology team on the ServiceNow platform to improve ticketing, communication, and data collection. The project included a customized front end portal; consolidating resources and tools to create a multi-functional intranet for 50,000 employees. I joined the 1.5 year project as the sole User Experience (UX) researcher on the UX Team.

Cross-Functional Collaboration
In my role as UX Researcher I collaborated with the Change Team, HR, Technology, third party implementation team, developers, project managers/owners, UX Strategists, Designers, Accessibility, and more.
Communication and Cooperation
Working closely with multiple departments and teams gave me a broad view of the company’s Eco-system, aiding the UX team’s facilitation of better holistic experiences for users.
Sprint Cycles and Project Timelines
The UX team worked closely with project managers and developers in an agile environment utilizing Jira sprints and Kanban boards to organize and manage our UX work in collaboration with development and implementation teams.
Iterative Design and Research
Research results were reported to designer. and managing stakeholders. Results of design and research iterations were shared with all stakeholders.
Methods
Qualitative & Quantitative, Moderated and Unmoderated studies
- Generative
- Evaluative
- Surveys
- Focus Groups
- Ethnographic
- A/B
- Attitudinal
- Behavioral
- Usability
- Interview
- Cart Sort
- Tree Test
Impacts
Major themes remained constant throughout all the project’s studies
Behavioral and attitudinal studies areas of organizational and conceptual need were uncovered, giving the UX team a clear vision of how to improve the portal experience.
Subtle differences in employee personas and their specific role needs were identified and existing personas were refined.
Outcomes
Easy to use comprehensive website and stakeholder collaboration
Research data and resulting design recommendations led to collaborative collaborative efforts toward intuitive experiences and user satisfaction.
Stakeholders were positively impacted with a sense of involvement and buy-in for better user experiences.
Challenges
Complicated team structures
Cross-functional teams, data requirements, developers, third party developers and implementation teams made this project complicated at times. Communication and organization suffered when reorganization of leaders brought new people into the mix on occasion.
Solutions
Stakeholder Collaboration
Establishing a regular sequence of communication with key stakeholders to inform them of the latest research and get their feedback on design changes became the best way to keep teams aligned, engaged and increase stakeholder buy-in.
Retrospective
Discovery for better understanding of current to future state transitions
Taking more time before development to discover details about user mental models, tools needed, and change trajectory would have saved overall project time and facilitated a smoother transition to the new system.
Studies
Usability Studies
A series of Unmoderated, UserZoom studies using an employee intranet portal test site
Goal
Using Human Resources and Technology Support analytics data to determine most common tasks for employees, I planned and developed 12 Usability studies to test a pre-launch test site to find pain points and insights to inform design improvements for task flows.
Research Objectives
- Can users easily find a place to start their task on the portal?
- Do they feel confident they found a good place to start?
- Are they able to quickly find information to complete their assigned tasks?
- What pain points or facilitators emerge in these processes?

Methodology
Twelve Unmoderated Usability studies using UserZoom and a portal test site.
Each Usability test had 10 unique participants from a mixture of personas (120 total participants).
Videos and data were recorded from these tests so we could see if there were any pain points or gaps to inform design changes.
Question Examples
- Click Test: (Where would they start the task) Where were you find help for a malfunctioning computer?
- Open-ended: Now that you are on the test site, please find where to get help with your computer. Your task is complete when you find information that may help you troubleshoot or a way to ask for help.
- Quantitative rating question: How confident are you that you found a good place to start your task?
Analysis
An excel spreadsheet was created to compile data from UserZoom and organize for better analysis summaries.
UzerZoom analytics were used to capture data from rating and multiple choice questions.
Captured videos were reviewed to see what users said and how they progressed while completing their tasks.
Heat map data was reviewed and recorded.
Findings
Examples of findings from a few Usability tests
Users were unsure where to start to look for Technology help, they needed a clearer call to action on the homepage.
Users could not find the form they needed to add a new family member to their insurance.
Users could not easily find a statement of their current benefits.
Recommendations
Call-to-Action
Users need obvious cues for viewing their current benefits, starting the process for changing benefits and opening a help desk ticket for HR and Technology Support. Many look to the homepage or drop-down menus to find these items.
Menu Quick Links
Main navigation drop-down menus are where users go to find action links when they don’t see them on the homepage. They should have the main category links to action items they are familiar with from their old system to reduce confusion and frustration.
Homepage Action Tiles
Consistent with previous studies, over 30% of users look at the homepage body to find what they need before looking elsewhere. The most common HR and IT tasks should have a starting point on the homepage.
Simplify Homepage
As in previous studies many users find the homepage to be crowded, they don’t want to scroll past a large banner. Consider a smaller banner, prioritizing most used tiles, adding section labeling, and creating space between items.
Impact
By making small changes to the menu and homepage most of the user pain points were addressed. Further studies and data were able to point to specific changes needed to make the homepage seem less crowded and give users confidence in using the site. See A/B Study
Evaluative/Generative
A major retail clothing company wanted to gain insight about a style-selection feature on their mobile App. Looks cards with pieces of a curated outfit came when users clicked on menu categories. The main piece on a Look card could be interchanged by swiping or clicking.
Research Objectives
- Do participants understand the features and benefits of the Looks cards?
- Do they understand how to edit items in a Look?
- Do they understand the features within individual Looks cards (i.e., Save, Share, and Shop)?
- What pain points or facilitators emerge in these processes?
- What, if anything, would improve their experience with the Looks cards functionality?
- Does the App aid users in shopping?

Methodology
20 Moderated Evaluative/Generative, remote session using a functional mobile prototype.
A moderated study was the best way for our team to get in-depth information about how people shop for clothing, whether the app’s style tool had value to them, and where there might be pain points and confusion.
Question Examples
- Open-ended: Explore the app and shop for a few minutes. How would you begin to use the app to shop for multiple pieces that go together for an outfit?
- Task Related: Do you see any tools you could use to help find the kinds of styles you like best? If so go ahead and try them out.
- Quantitative Rating: How likely are you to use a style app while shopping for clothing?
Analysis
An excel spreadsheet was created to compile data from study notes and data to be analyzed.
Common themes and ratings were pulled out into an executive summary to report to involved stakeholders and designers. This summary was then used as an outline for a detailed report shared to a larger group of stakeholders.
Report included detailed images of relevant app features, highlight reels, quotes, and data charts.
Findings
Examples of findings
Initially participants didn’t realize they could side swipe pieces on the Look cards. They were looking for visual clues such as arrows or messaging.
Participants wanted more information about each item and information about how the items could be bought together earlier in the flow.
It wasn’t clear to participants how the styles were generated, they wanted to understand how these styles related to them.
Recommendations
Customer Education
Provide on-boarding, walk-through or tool-tips to assist users in understanding how the Look cards are being generated.
Visual Cues
Visual cues such as arrows or messaging would help users know they can swipe to change out individual Look cards.
Purchase Flexibility
A call to action would help users know they can easily buy part or all of a Look card they may want to purchase.
Icon Mental Models
Icons and links should be intuitive and match users mental model. For example, a share icon leading to a stylist instead of friends may cause confusion.
Impact
After viewing the findings report and highlight reels, the client continued with studies that test out added functionalities and try new software to create a more intuitive style-generating tool.
A/B
A customized employee portal built on the ServiceNow platform, replaced and/or integrated the old software systems.
UX researched showed that employees wanted quick access to links and tools they needed to complete tasks. Business stakeholders wanted to create an exciting consumer grade experience and pushed back on some of the research findings.
In the last few months of the project, analysis of data from research studies and a 2000 participant pilot program clearly identified pain points and themes. The UX team addressed these findings with recommended design changes after testing them.
Research Objectives
- Which design instills more confidence?
- Is it easier for employees to find a place to start and complete tasks on the new design?
- Will the new design solve major pain points identified from recent studies and pilot data?


Methodology
16 Moderated, remote session using 2 prototypes and 2 user groups.
A moderated study was the best way to talk to employees who had been in the pilot about their experiences and counterbalance prototypes for less bias.
Group 1: Pilot participants who had experience interacting with the pilot site.
Group 2: Employees with no exposure to the portal or any designs. These participants saw prototypes in counterbalanced order.
Question Examples
- Task and Experience: What are/was your first impressions of this homepage?
- Task Related: Where would you look on this site to find a list of your current benefits?
- Task Related: Where might you find a place to edit your contact information?
- Quantitative Rating: Is this site easy to use? On a scale of 1-7 where 1 is not easy to use and 7 was extremely easy to use.
- Observation: Did they use the main menu?
- Observation: Did they notice the Profile button?
Analysis
An excel spreadsheet was created to compile data from study notes and data to be analyzed.
Common themes and ratings were pulled out into an executive summary to report directly to the UX designer. Together we solidified our UX recommendation to key stakeholders for design change approval.
Report included detailed images of relevant app features, highlight reels, quotes, and data charts.
Findings
Examples of findings
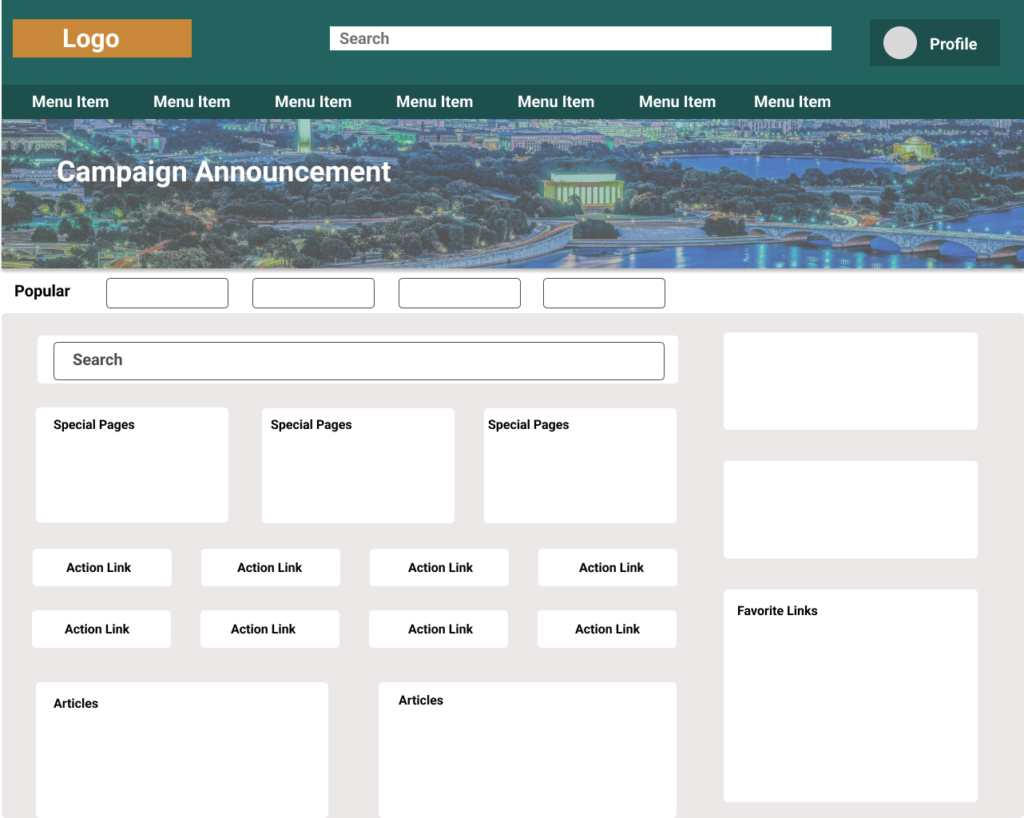
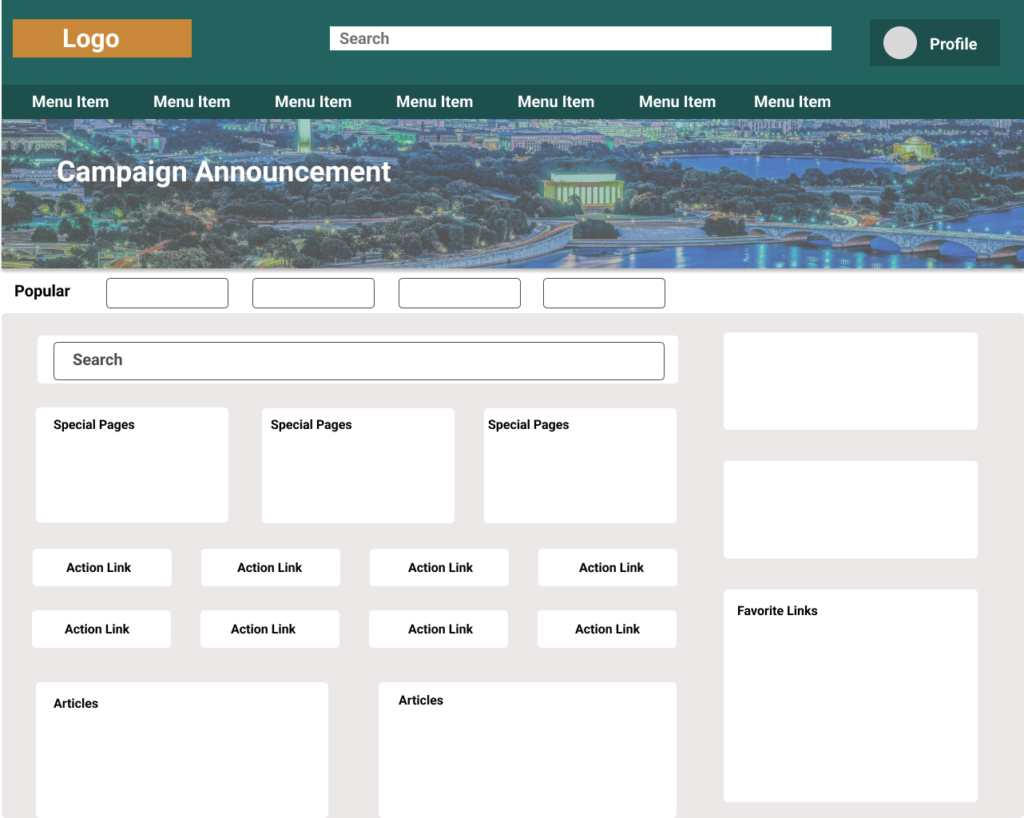
Consistent with previous study findings 70% of all participants thought the homepage for the original design (A) was too busy and crowded.
Half of the participants looked for what they needed on the homepage screen without looking at the menu.
30% of pilot participants reported that during the pilot they had not noticed Favorite Links (most positively rated feature in the pilot).
Consistent with previous study findings the Non-pilot participants did not notice the Profile.
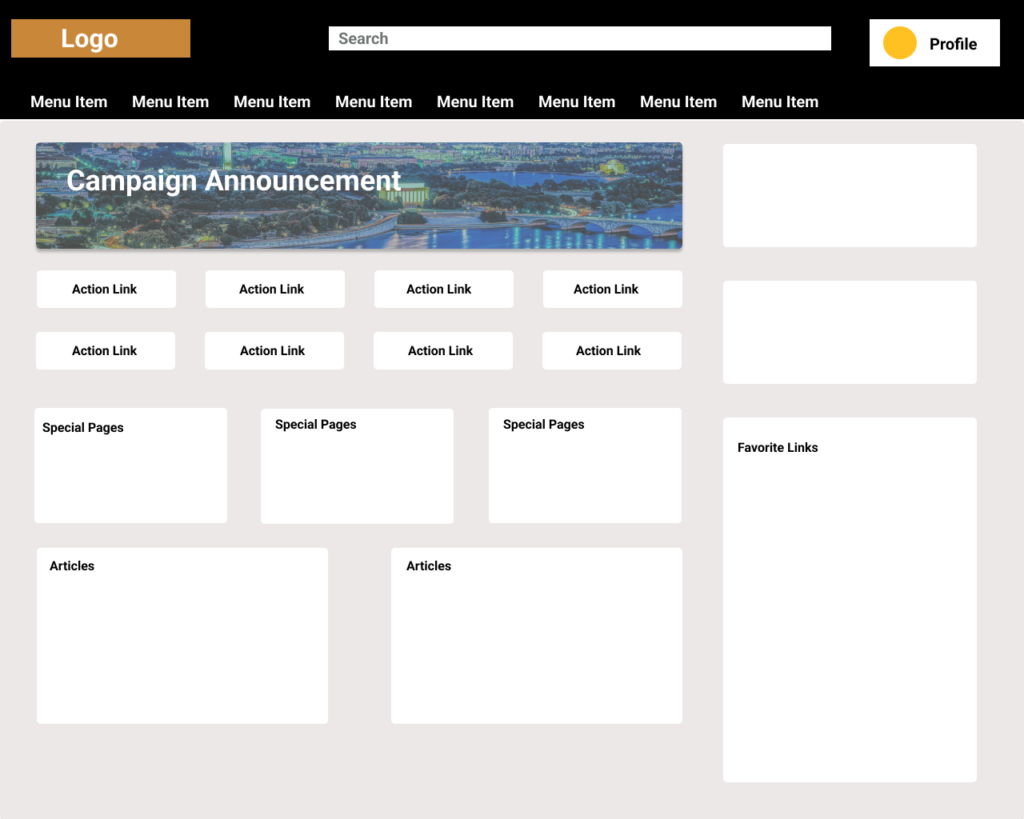
The UX recommended design (B) was the popular choice.
Recommendations
Header and Profile
Change the color of the header to black to match other company systems, and change the Profile button color to white to greatly increase contrast.
Banner
Decrease the size of the banner to allow more homepage and action tiles visibility without scrolling.
Homepage Spacing
Eliminate redundancy and add more spacing between action tiles to increase ease of use and decrease cognitive load.
Menu Quick Links
Add quick links to the drop-down menus of related categories, to better match the mental model of employees while adjusting to the new system.
Impact
After new design implementation, pilot participants were asked to submit a survey to collect data on how successful the design changes were to increase confidence and ease of use. Post-design change data showed a significant increase in positive ratings.
Contact
Thank you for viewing my portfolio, I would be happy to talk with you more about my experiences with UX research.
Barbara Wright
Email: [email protected] Mobile: 540-808-7379
© Copyright 2024. All rights reserved.